Photoshop 和 InDesign 中的表格
Adobe Creative Suite[^1] 应用(包括 Photoshop 图形编辑器和 InDesign 桌面发布软件)支持基于 JavaScript 的扩展。
¥Adobe Creative Suite[^1] applications, including the Photoshop graphics editor and InDesign desktop publishing software, support JavaScript-based extensions.
SheetJS 是一个用于从电子表格读取和写入数据的 JavaScript 库。
¥SheetJS is a JavaScript library for reading and writing data from spreadsheets.
该演示使用 Creative Suite 扩展中的 SheetJS 从电子表格文件导入数据并将数据导出到电子表格。我们将探索如何在扩展中使用 SheetJS 脚本并以编程方式与文档交互。
¥This demo uses SheetJS in Creative Suite extensions to import data from spreadsheet files and export data to spreadsheets. We'll explore how to use SheetJS scripts in extensions and programmatically interact with documents.
InDesign 演示在 InDesign 表格和工作簿之间进行转换。
¥The InDesign demos translate between InDesign tables and workbooks.

该演示探讨了不同版本的 Photoshop 和 InDesign 支持的三种不同的 JavaScript 平台:
¥This demo explores three different JavaScript platforms supported in various versions of Photoshop and InDesign:
-
"ExtendScript":ExtendScript 平台使用非标准 JavaScript 方言。它是旧版本 Creative Suite 中的唯一选项。
¥"ExtendScript": The ExtendScript platform uses a nonstandard JavaScript dialect. It is the only option in older versions of Creative Suite.
-
"通用扩展平台"(CEP):这是在 Creative Suite 中引入的。应用自动化使用 ExtendScript,但集成逻辑使用现代 JS。
¥"Common Extensibility Platform" (CEP): This was introduced in Creative Suite. App automation uses ExtendScript, but integration logic uses modern JS.
-
"统一的可扩展平台"(用户体验计划):此平台支持现代 JavaScript,但仅在 Photoshop 和 InDesign 的最新版本中受支持。
¥"Unified Extensibility Platform" (UXP): This platform supports modern JavaScript but is only supported in recent releases of Photoshop and InDesign.
该演示已在以下部署中得到验证:
¥This demo was verified in the following deployments:
| 应用 | 平台 | 日期 |
|---|---|---|
| Photoshop | ExtendScript | 2025-01-03 |
| 设计 | ExtendScript | 2025-01-03 |
| 设计 | CEP | 2025-01-03 |
| 设计 | UXP | 2025-01-03 |
ExtendScript
可以使用 #include 从同一目录中的脚本中包含 SheetJS ExtendScript 构建:
¥The SheetJS ExtendScript build
can be included from a script in the same directory using #include:
#include "xlsx.extendscript.js"
ExtendScript 性能不佳。即使是普通的文件也可能导致 Adobe 应用崩溃。
¥ExtendScript is not performant. Even modest files may cause Adobe apps to crash.
在 SheetJS 聊天 上,用户提出了一种解决方法,使用 预编译的命令行工具 处理数据并将 JSON 数据传回 ExtendScript。
¥On the SheetJS chat, a user presented a workaround that uses a precompiled command-line tool to process data and pass JSON data back to ExtendScript.
原始对话 可供 SheetJS 聊天服务器 成员访问。
¥The original conversation is accessible to members of the SheetJS chat server.
读取文件
¥Reading Files
SheetJS readFile[^2] 方法可以直接接受绝对 URI:
¥The SheetJS readFile[^2] method can directly accept an absolute URI:
var workbook = XLSX.readFile("~/Documents/test.xlsx");
File.openDialog 显示文件选择器并返回路径:
¥File.openDialog shows a file picker and returns a path:
/* Show File Picker */
var thisFile = File.openDialog("Select a spreadsheet");
if(!thisFile) { alert("File not found!"); return; }
/* Read file from disk */
var workbook = XLSX.readFile(thisFile.absoluteURI);
Complete Example (click to hide)
- Photoshop
- InDesign
在此示例中,脚本将显示一个用于选择文件的对话框。读取文件后,工作簿“作者”属性将被提取,并且 Photoshop 文档作者 (activeDocument.info.author) 将相应更改。
¥In this example, the script will show a dialog to select a file. After reading
the file, the workbook Author property will be extracted and the Photoshop doc
author (activeDocument.info.author) will be changed accordingly.
-
下载 测试作业簿。
¥Download the test workbook.
-
下载以下脚本并移至脚本目录 [^3]:
¥Download the following scripts and move to the scripts directory[^3]:
-
重新启动 Photoshop。
¥Restart Photoshop.
-
使用默认设置创建一个新文件。
¥Create a new file using the default settings.
-
在菜单栏中,选择文件 > 脚本 > 解析并选择测试工作簿
¥In the menu bar, select File > Scripts > parse and select the test workbook
警报将确认文件已被读取并且作者将被更改:
¥An alert will confirm that the file was read and the author will be changed:

-
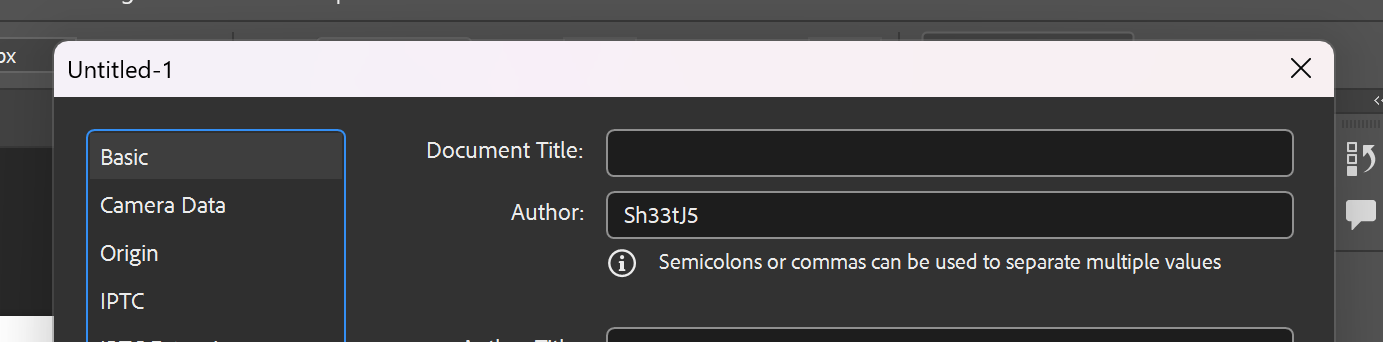
在菜单栏中,选择文件 > 文件信息...,然后在弹出窗口中选择 "基本"。"作者:" 旁边的文本框将显示
Sh33tJ5。¥In the menu bar, select File > File Info… and select "Basic" in the popup. The text box next to "Author:" will show
Sh33tJ5.

在此示例中,脚本将显示一个用于选择文件的对话框。读取文件后,脚本会将数据存储在文档中:
¥In this example, the script will show a dialog to select a file. After reading the file, the script will store data in the document:
-
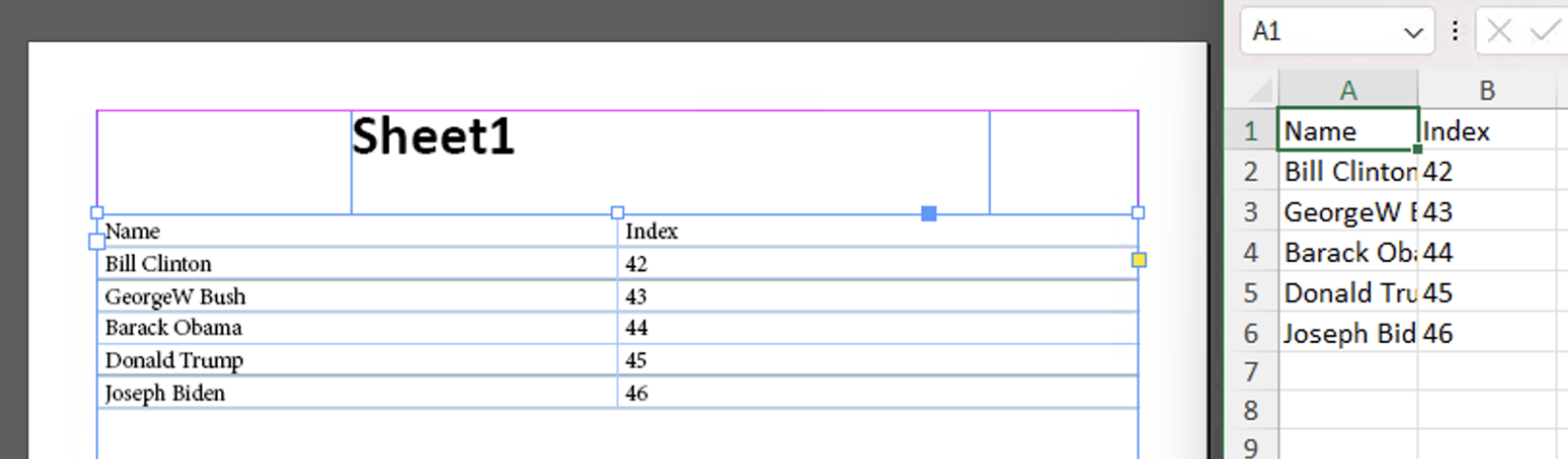
"标题" TextFrame 中的第一个 Text 对象(图层窗口中 TextFrame 的名称为 "标题")将被设置为第一个工作表的名称。
¥The first Text object in the "Title" TextFrame (the name of the TextFrame in the Layers window is "Title") will be set to the name of the first worksheet.
-
第一个工作表中的数据将添加到 "表格帧" TextFrame 中。
¥The data from the first sheet will be added to the "Table Frame" TextFrame.
-
下载
pres.xlsxtest workbook 和Template.idmlInDesign template¥Download the
pres.xlsxtest workbook andTemplate.idmlInDesign template -
下载以下脚本并移至脚本目录 [^3]:
¥Download the following scripts and move to the scripts directory[^3]:
-
在 InDesign 中打开
Template.idml。¥Open
Template.idmlin InDesign. -
激活脚本面板。展开 "用户" 文件夹并双击列表中的
esidparse。¥Activate the Scripts panel. Expand the "User" folder and double-click
esidparsein the list. -
在 "选择一个电子表格" 文件选择器中,选择测试文件
pres.xlsx¥In the "Select a spreadsheet" file picker, select the test file
pres.xlsx
将添加一个新表,标题将是第一个工作表的名称。
¥A new table will be added and the title will be the name of the first worksheet.
写入文件
¥Writing Files
SheetJS writeFile[^5] 方法可以直接接受绝对 URI:
¥The SheetJS writeFile[^5] method can directly accept an absolute URI:
XLSX.writeFile(workbook, "~/Documents/test.xlsx");
File.saveDialog 显示保存选择器并返回路径:
¥File.saveDialog shows a save picker and returns a path:
/* Show File Picker */
var thisFile = File.saveDialog("Select an output file", "*.xlsx;*.xls");
if(!thisFile) { alert("File not found!"); return; }
/* Write file to disk */
XLSX.writeFile(workbook, thisFile.absoluteURI);
Complete Example (click to hide)
- Photoshop
- InDesign
在此示例中,脚本将显示一个对话框以选择输出文件。选择后,库将创建一个包含一个工作表的新工作簿。单元格 A1 将是 "作者",单元格 B1 将是活跃 Photoshop 文档作者。PS 作者的身份为 activeDocument.info.author。
¥In this example, the script will show a dialog to select an output file. Once
selected, the library will create a new workbook with one worksheet. Cell A1
will be "Author" and cell B1 will be the active Photoshop document Author.
The PS author is available as activeDocument.info.author.
-
下载以下脚本并移至脚本目录 [^3]:
¥Download the following scripts and move to the scripts directory[^3]:
-
重新启动 Photoshop。
¥Restart Photoshop.
-
使用默认设置创建一个新文件。
¥Create a new file using the default settings.
-
在菜单栏中,选择文件 > 文件信息...,如果作者为空白,则添加作者。
¥In the menu bar, select File > File Info… and add an Author if it is blank.
-
在菜单栏中,选择文件 > 脚本 > 写入。
¥In the menu bar, select File > Scripts > write.
选择 Documents 文件夹,输入文件名 SheetJSPSTest.xlsx,然后按 "保存"。
¥Select the Documents folder, enter the file name SheetJSPSTest.xlsx and
press "Save".
-
单击 "创建文件" 警报中的 "OK":
¥Click "OK" in the "Created File" alert:

-
打开生成的
SheetJSPSTest.xlsx文件。¥Open the generated
SheetJSPSTest.xlsxfile.
单元格 A1 将为 "作者",单元格 B1 将与 Photoshop 文件作者匹配。
¥Cell A1 will be "Author" and cell B1 will match the Photoshop file author.
在此示例中,脚本将显示一个对话框以选择输出文件。选择后,库将扫描所有文本框架以查找表格对象。将扫描每个表对象并创建一个新的工作表。
¥In this example, the script will show a dialog to select an output file. Once selected, the library will scan all text frames for table objects. Each table object will be scanned and a new worksheet will be created.
-
¥Download the
Filled.idmldocument -
下载以下脚本并移至脚本目录 [^3]:
¥Download the following scripts and move to the scripts directory[^3]:
-
在 InDesign 中打开
Filled.idml。¥Open
Filled.idmlin InDesign. -
激活脚本面板。展开 "用户" 文件夹并双击列表中的
esidwrite。使用弹出窗口选择“文档”文件夹。输入SheetJSIDTest.xlsx并按 "保存"¥Activate the Scripts panel. Expand the "User" folder and double-click
esidwritein the list. Use the popup to select the Documents folder. EnterSheetJSIDTest.xlsxand press "Save" -
警报�将确认文件已创建。打开
SheetJSIDTest.xlsx并与 InDesign 文档进行比较。¥An alert will confirm that the file was created. Open
SheetJSIDTest.xlsxand compare to the InDesign doc.
CEP
SheetJS 独立脚本 可以添加到 CEP 扩展 HTML 中。它应该从 CDN 下载并包含在扩展中。
¥The SheetJS Standalone scripts can be added to CEP extension HTML. It should be downloaded from the CDN and included in the extension.
要在 CEP 扩展中执行文件操作,不需要 NodeJS!清单必须包含以下标志才能启用 cep.fs:
¥For performing file operations in CEP extensions, NodeJS is not required! The
manifest must include the following flags to enable cep.fs:
<CEFCommandLine>
<Parameter>--allow-file-access</Parameter>
<Parameter>--allow-file-access-from-files</Parameter>
</CEFCommandLine>
未签名的扩展
¥Unsigned Extensions
对于较新版本的 Creative Cloud 应用,必须启用特殊的播放器调试模式才能使用未签名的扩展。该命令取决于 CEP 版本。
¥With newer versions of Creative Cloud apps, a special player debug mode must be enabled to use unsigned extensions. The command depends on the CEP version.
InDesign 和 Photoshop 2024 使用 CEP 11。在示例中,11 应替换为适当的 CEP 版本号。
¥InDesign and Photoshop 2024 use CEP 11. In the examples, the 11 should be
replaced with the appropriate CEP version number.
在 Windows 上,注册表项 HKEY_CURRENT_USER\SOFTWARE\Adobe\CSXS.11 中名为 PlayerDebugMode 的字符串值必须设置为 1。可以使用 reg 命令在 PowerShell 中设置:
¥On Windows, within the registry key HKEY_CURRENT_USER\SOFTWARE\Adobe\CSXS.11,
a string value named PlayerDebugMode must be set to 1. This can be set in
PowerShell using the reg command:
reg add HKCU\SOFTWARE\Adobe\CSXS.11 /v PlayerDebugMode /t REG_SZ /d 1 /f
在 macOS 上,必须将设置添加到 com.adobe.CSXS.11.plist 。 写入属性列表后,必须重新启动 cfprefsd:
¥On macOS, the setting must be added to com.adobe.CSXS.11.plist . After writing
to the property list, cfprefsd must be restarted:
defaults write com.adobe.CSXS.11.plist PlayerDebugMode 1
killall cfprefsd
读取文件
¥Reading Files
cep.fs.readFile 的第二个参数是编码。cep.encoding.Base64 指示该方法返回 Base64 编码的字符串。
¥The second argument to cep.fs.readFile is an encoding. cep.encoding.Base64
instructs the method to return a Base64-encoded string.
SheetJS read 方法 [^8],带有选项 type: "base64"[^9],可以解析 Base64 字符串并返回 SheetJS 工作簿对象。
¥The SheetJS read method[^8], with the option type: "base64"[^9], can parse
Base64 strings and return SheetJS workbook objects.
典型的流程是从 CEP 读取数据并将数据传递到主机 ExtendScript 上下文中。以下代码片段解析工作簿:
¥The typical flow is to read data from CEP and pass the data into the host ExtendScript context. The following snippet parses a workbook:
/* show file picker (single file, no folders) */
const fn = cep.fs.showOpenDialogEx(false, false, "Select File", "", ["xlsx"]);
/* read data as Base64 string */
const data = cep.fs.readFile(fn.data[0], cep.encoding.Base64);
/* parse with SheetJS */
const wb = XLSX.read(data.data, { type: "base64" });
Complete Example (click to hide)
- InDesign
-
下载
com.sheetjs.data.zip并解压到com.sheetjs.data子目录。¥Download
com.sheetjs.data.zipand extract to acom.sheetjs.datasubdirectory. -
将整个
com.sheetjs.data文件夹移动到 CEP 扩展文件夹 [^10]。¥Move the entire
com.sheetjs.datafolder to the CEP extensions folder[^10].
如果出现提示,请授予管理员权限。
¥If prompted, give administrator privileges.
-
下载并打开
Template.idml¥Download and open
Template.idml -
下载 测试作业簿
¥Download the test workbook
-
显示扩展(在菜单栏中,选择“窗口”>“扩展”>“SheetJS”)
¥Show the extension (in the menu bar, select Window > Extensions > SheetJS)
如果扩展面板为空白,则必须启用未签名的扩展。有关详细信息,请参阅 "未签名的扩展" 注意。
¥If the extension panel is blank, unsigned extensions must be enabled. See the "Unsigned Extensions" note for more details.
-
在扩展面板中,单击 "从文件导入" 并选择
pres.xlsx¥In the extension panel, click "Import from file" and select
pres.xlsx
"success" 弹出后,第一个工作表应写入文档。
¥After "success" popup, the first worksheet should be written to the document.
写入文件
¥Writing Files
SheetJS write 方法 [^11] 以及选项 type: "base64"[^12] 可以生成编码为 Base64 字符串的电子表格文件。
¥The SheetJS write method[^11], with the option type: "base64"[^12], can
generate spreadsheet files encoded as Base64 strings.
cep.fs.writeFile 的第三个参数是编码。cep.encoding.Base64 指示该方法将数据解释为 Base64 编码的字符串。
¥The third argument to cep.fs.writeFile is an encoding. cep.encoding.Base64
instructs the method to interpret the data as a Base64-encoded string.
典型的流程是使用 CSInterface#evalScript 调用一个函数,该函数从主机 ExtendScript 上下文返回数据。回调应该构建工作簿并启动文件保存。以下代码片段导出到 XLSX:
¥The typical flow is to invoke a function with CSInterface#evalScript that
returns data from the host ExtendScript context. The callback should build the
workbook and initiate a file save. The following snippet exports to XLSX:
/* generate XLSX as base64 string */
const b64 = XLSX.write(wb, {type:"base64", bookType: "xlsx"})
/* show file picker */
const fn = cep.fs.showSaveDialogEx("Save File","",["xlsx"],"SheetJSIDCEP.xlsx");
/* write file */
cep.fs.writeFile(fn.data, b64, cep.encoding.Base64);
Complete Example (click to hide)
- InDesign
-
下载
com.sheetjs.data.zip并解压到com.sheetjs.data子目录。¥Download
com.sheetjs.data.zipand extract to acom.sheetjs.datasubdirectory. -
将整个
com.sheetjs.data文件夹移动到 CEP 扩展文件夹 [^10]:¥Move the entire
com.sheetjs.datafolder to the CEP extensions folder[^10]:
如果出现提示,请授予管理员权限。
¥If prompted, give administrator privileges.
-
下载并打开
Filled.idml¥Download and open
Filled.idml -
显示扩展(在菜单栏中,选择“窗口”>“扩展”>“SheetJS”)
¥Show the extension (in the menu bar, select Window > Extensions > SheetJS)
如果扩展面板为空白,则必须启用未签名的扩展。有关详细信息,请参阅 "未签名的扩展" 注意。
¥If the extension panel is blank, unsigned extensions must be enabled. See the "Unsigned Extensions" note for more details.
-
在扩展面板中,单击对话框中的 "导出到 XLSX" 和 "保存"。
¥In the extension panel, click "Export to XLSX" and "Save" in the dialog.
-
弹出窗口将显示生成文件的路径(Documents 文件夹中的
SheetJSIDCEP.xlsx)。打开新文件。¥A popup will display the path to the generated file (
SheetJSIDCEP.xlsxin the Documents folder). Open the new file.
UXP
UXP 使用带有 .psjs (PS) 或 .idjs (InDesign) 文件扩展名的脚本。
¥UXP uses scripts with .psjs (PS) or .idjs (InDesign) file extensions.
SheetJS 独立脚本 可以直接用 require 加载到 UXP 脚本中:
¥The SheetJS Standalone scripts
can be loaded directly in UXP scripts with require:
/* assuming xlsx.full.min.js is in the same folder as the idjs / psjs script */
const XLSX = require("./xlsx.full.min.js");
文件系统访问由 UXP 存储模块提供:
¥Filesystem access is provided by the UXP storage module:
const UXP = require("uxp");
const storage = UXP.storage, ufs = storage.localFileSystem;
读取文件
¥Reading Files
getFileForOpening 方法解析为 File 对象。读取 binary 格式的文件会返回一个 ArrayBuffer 对象,可以使用 SheetJS read 方法 [^8] 来解析该对象:
¥The getFileForOpening method resolves to a File object. Reading the file
with the binary format returns an ArrayBuffer object that can be parsed
with the SheetJS read method[^8]:
/* show file picker (single file, no folders) */
const file = await ufs.getFileForOpening({ types: ["xlsx", "xls", "xlsb"] });
/* read data into an ArrayBuffer */
const ab = await file.read({ format: storage.formats.binary });
/* parse with SheetJS */
const wb = XLSX.read(ab);
Complete Example (click to hide)
- InDesign
-
打开 "脚本面板" 文件夹 [^3]。
¥Open the "Scripts Panel" folder[^3].
-
下载以下脚本:
¥Download the following scripts:
将它们移至脚本面板文件夹。
¥Move them to the Scripts Panel folder.
-
下载并打开
Template.idml¥Download and open
Template.idml -
下载 测试作业簿
¥Download the test workbook
-
在脚本面板中,双击 "parse"。在文件选择器中选择下载的
pres.xlsx。¥In the Scripts Panel, double-click "parse". Select the downloaded
pres.xlsxin the file picker.
如果 InDesign 版本不支持 UXP,工具提示会显示一条消息:
¥If the InDesign version does not support UXP, a tooltip shows a message:
该文件无法通过任何受支持的脚本语言执行。
¥This file is not executable by any supported script language.
当不支持 UXP 时,应使用 ExtendScript。
¥ExtendScript should be used when UXP is not supported.
写入文件
¥Writing Files
SheetJS write 方法 [^11](带有选项 type: "buffer"[^12])返回存储在 Uint8Array 中的文件数据。
¥The SheetJS write method[^11], with the option type: "buffer"[^12], returns
file data stored in a Uint8Array.
getFileForSaving 方法解析为 File 对象。write 方法接受选项参数。如果设置了 data: storage.formats.binary 选项,该方法将正确解释 Uint8Array 数据。
¥The getFileForSaving method resolves to a File object. The write method
accepts an options argument. If the data: storage.formats.binary option is
set, the method will correctly interpret Uint8Array data.
以下代码片段导出到 XLSX:
¥The following snippet exports to XLSX:
/* generate XLSX with type: "buffer" */
const buf = XLSX.write(wb, { type: "buffer", bookType: "xlsx" });
/* show file picker */
const file = await ufs.getFileForSaving("SheetJSUXP.xlsx");
/* write data */
await file.write(buf, { data: storage.formats.binary });
Complete Example (click to hide)
- InDesign
-
打开 "脚本面板" 文件夹 [^3]。
¥Open the "Scripts Panel" folder[^3].
-
下载以下脚本:
¥Download the following scripts:
将它们移至脚本面板文件夹。
¥Move them to the Scripts Panel folder.
-
下载并打开
Filled.idml¥Download and open
Filled.idml -
在脚本面板中,双击 "写"。在对话框中单击 "保存"。
¥In the Scripts Panel, double-click "Write". Click "Save" in the dialog.
-
该过程完成后,打开
SheetJSUXP.xlsx并验证内容。¥When the process finishes, open
SheetJSUXP.xlsxand verify the contents.
杂项
¥Miscellany
脚本面板
¥Scripts Panel
脚本面板文件夹用于 ExtendScript 和 UXP 脚本。可以从相关应用中显示该位置。
¥The scripts panel folder is used for ExtendScript and UXP scripts. The location can be revealed from the relevant applications.
设计
¥InDesign
-
激活脚本面板(窗口 > 实用工具 > 脚本)
¥Activate Scripts panel (Windows > Utilities > Scripts)
-
在新面板窗口中,选择用户文件夹
¥In the new panel window, select the User folder
-
单击
☰,然后选择 "在资源管理器中显示" 或 "在 Finder 中显示"。¥Click
☰and select "Reveal in Explorer" or "Reveal in Finder".
新的资源管理器 (Windows) 或 Finder (macOS) 窗口将打开该文件夹。
¥A new Explorer (Windows) or Finder (macOS) window will open the folder.
某些版本的 InDesign 将打开父 "脚本" 文件夹。如果有 "脚本面板" 子目录,则应使用该文件夹。
¥Some versions of InDesign will open the parent "Scripts" folder. If there is a "Scripts Panel" subdirectory, that folder should be used.
Photoshop
脚本文件夹位于应用文件夹内的 \Presets\Scripts 中。
¥The scripts folder is located in \Presets\Scripts within the app folder.
例如,在 Windows 上,Photoshop 2025 脚本文件夹通常为 c:\Program Files\Adobe\Adobe Photoshop 2025\Presets\Scripts
¥For example, on Windows, the Photoshop 2025 scripts folder is typically
c:\Program Files\Adobe\Adobe Photoshop 2025\Presets\Scripts
CEP 扩展
¥CEP Extensions
CEP 扩展脚本通常存储在系统范围的文件夹中:
¥CEP extension scripts are typically stored in a system-wide folder:
| OS | 文件夹 |
|---|---|
| Windows | C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\ |
| 麦金塔 | /Library/Application\ Support/Adobe/CEP/extensions |
写入该文件夹通常需要管理员权限。
¥Administrator privileges are usually required for writing to the folder.
[^1]: 从历史上看,Adobe 应用是独立的实体。最终它们被打包在一个名为 "创意套件" 的包中。后来更名为 "创意云"。由于 ExtendScript 是在 Creative Suite 时代引入的,因此本页面将使用短语 "创意套件"。
¥Historically, Adobe applications were separate entities. Eventually they were bundled in a package called "Creative Suite". It was rebranded to "Creative Cloud" later. As ExtendScript was introduced during the Creative Suite era, this page will use the phrase "Creative Suite".
[^2]: 见 readFile 于 "读取文件"
¥See readFile in "Reading Files"
[^3]: 见 "脚本面板"
¥See "Scripts Panel"
[^5]: 见 writeFile 于 "写入文件"
¥See writeFile in "Writing Files"
[^8]: 见 read 于 "读取文件"
[^9]: 见 "读取文件" 中的 "base64" 类型
¥See the "base64" type in "Reading Files"
[^10]: 见 "CEP 扩展"
¥See "CEP Extensions"
[^11]: 见 write 于 "写入文件"
[^12]: 见 "写入文件" 中的 "支持的输出格式" 类型