使用 Deno Deploy 的工作表
Deno 部署 提供由 Deno 提供支持的分布式 "无服务器功能"。
¥Deno Deploy offers distributed "Serverless Functions" powered by Deno.
SheetJS 是一个用于从电子表格读取和写入数据的 JavaScript 库。
¥SheetJS is a JavaScript library for reading and writing data from spreadsheets.
该演示涵盖了集成细节。我们将探索如何在 Deno Deploy 函数中加载和使用 SheetJS 脚本。
¥This demo covers integration details. We'll explore how to load and use SheetJS scripts in Deno Deploy functions.
"演示" 部分构建了一个示例服务,可将 XLSX 和其他类型的电子表格转换为 HTML 表和 CSV 行。
¥The "Demo" section builds a sample service that converts XLSX and other types of spreadsheets to HTML tables and CSV rows.
上次测试演示时,Deno Deploy 需要 GitHub 账户。
¥When the demo was last tested, Deno Deploy required a GitHub account.
此演示最后一次由 SheetJS 用户于 2025-01-15 测试。
¥This demo was last tested by SheetJS users on 2025-01-15.
集成详情
¥Integration Details
SheetJS Deno 模块 可以从 Deno Deploy 服务器脚本导入。
¥The SheetJS Deno module can be imported from Deno Deploy server scripts.
支持的框架
¥Supported Frameworks
Deno Deploy 在函数中不提供任何类型的临时文件访问。
¥Deno Deploy does not offer any sort of temporary file access in functions.
这会破坏在正文解析中使用文件系统的 Web 框架。
¥This breaks web frameworks that use the filesystem in body parsing.
上次测试演示时,drash 服务器框架使用内存中方法来解析 POST 请求主体。
¥When the demo was last tested, the drash server framework used an in-memory
approach for parsing POST request bodies.
急速演示 详细介绍了该框架。
¥The Drash demo covers the framework in detail.
解析数据
¥Parsing Data
当通过 HTTP POST 提交文件时,bodyParam 方法可以获取数据。返回对象的 content 属性可以用 XLSX.read 解析。
¥When files are submitted via HTTP POST, the bodyParam method can fetch data.
The content property of the returned object can be parsed with XLSX.read.
以下示例假设文件是在字段名称 file 处提交的:
¥The following example assumes the file is submitted at field name file:
// @deno-types="https://cdn.sheetjs.com/xlsx-0.20.3/package/types/index.d.ts"
import { read, utils } from 'https://cdn.sheetjs.com/xlsx-0.20.3/package/xlsx.mjs';
import * as Drash from "https://cdn.jsdelivr.net/gh/drashland/drash@v2.8.1/mod.ts";
class SheetJSResource extends Drash.Resource {
public paths = ["/"];
public POST(request: Drash.Request, response: Drash.Response) {
/* get data from body */
const file = request.bodyParam<Drash.Types.BodyFile>("file");
/* parse */
var wb = read(file.content, {type: "buffer", dense: true});
/* generate HTML from first worksheet */
return response.html(utils.sheet_to_html(wb.Sheets[wb.SheetNames[0]]));
}
}
演示
¥Demo
-
创建新的 GitHub 账户或登录现有账户。
¥Create a new GitHub account or sign into an existing account.
-
在浏览器中打开 主要 Deno 部署门户。
¥Open the main Deno Deploy portal in a browser.
-
如果账户从未登录过 Deno Deploy,请单击 "继续使用 Github"。
¥If the account never signed into Deno Deploy, click "Continue with Github".
在下一个屏幕中,查看提示并单击 "授权 Deno 部署"。
¥In the next screen, review the prompt and click "Authorize Deno Deploy".
如果显示欢迎屏幕,请单击 "我知道自己在做什么"。
¥If a welcome screen is displayed, click "I know what I'm doing".
如果显示“条款和条件”提示,请在选中复选框并单击 "继续" 之前查看“条款和条件”和“隐私政策”
¥If a Terms and Conditions prompt is displayed, review the Terms and Conditions and the Privacy Policy before checking the box and clicking "Continue"
-
单击 "新在线运行" 创建一个新的 Playground。
¥Click "New Playground" to create a new Playground.
-
下载
s2c.ts。¥Download
s2c.ts. -
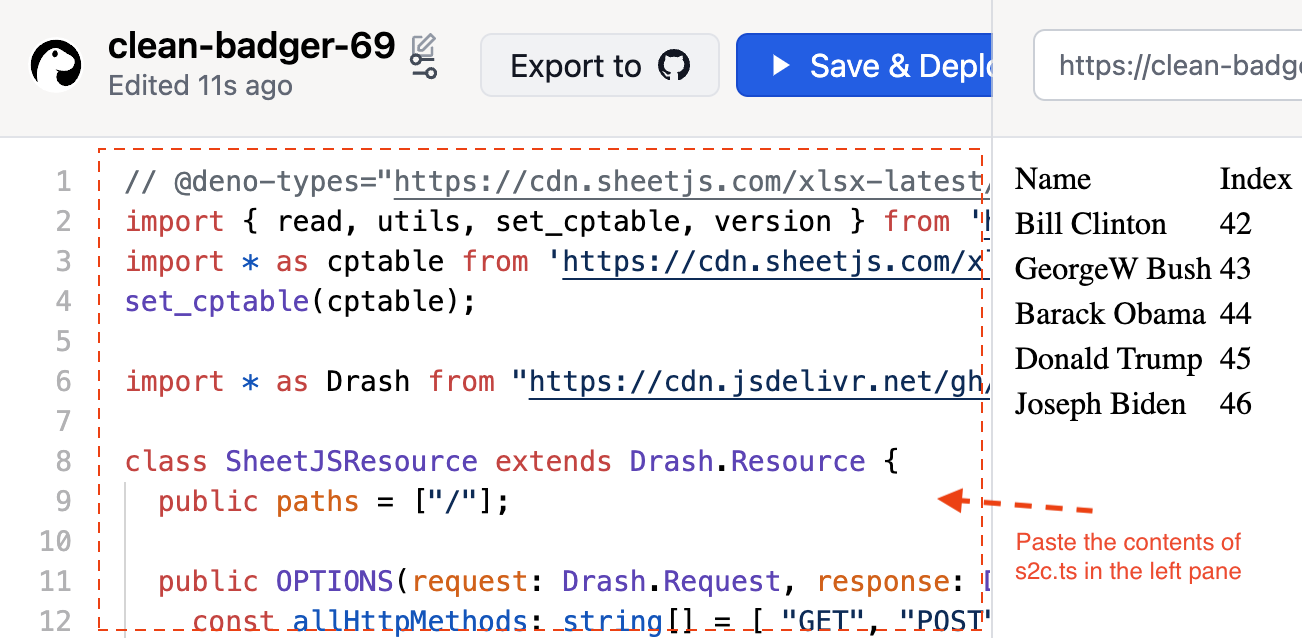
使用文本编辑器打开
s2c.ts并将源文件的内容复制到 Playground 编辑器(浏览器的左侧窗格)中。¥Open
s2c.tswith a text editor and copy the contents of the source file into the playground editor (left pane in the browser).

-
单击 "保存并部署"。上次测试演示时,它是一个蓝色按钮。
¥Click "Save and Deploy". When the demo was last tested, it was a blue button.

测试
¥Testing
-
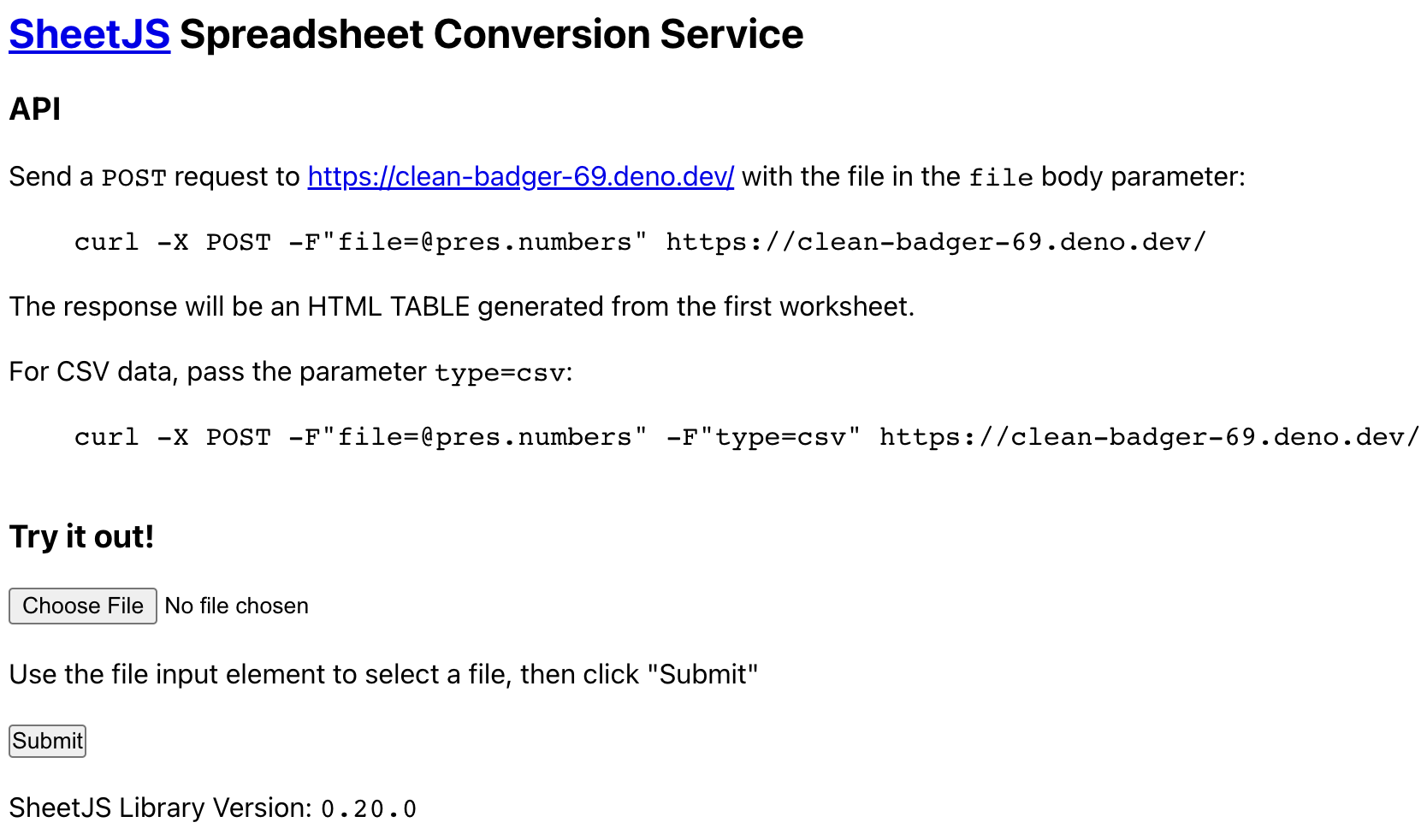
等待服务器部署完毕。部署后,右侧面板将显示 "SheetJS 电子表格转换服务":
¥Wait until the server is deployed. When it is deployed, the right panel will show "SheetJS Spreadsheet Conversion Service":

-
下载测试文件 https://xlsx.nodejs.cn/pres.xlsx
¥Download the test file https://xlsx.nodejs.cn/pres.xlsx
-
在浏览器窗口中,单击 "选择文件" 并选择下载的文件。
¥In the browser window, click "Choose File" and select the downloaded file.
-
单击 "提交"。右侧面板将显示 HTML TABLE 中的内容。
¥Click "Submit". The right panel will show the contents in a HTML TABLE.
-
打开终端窗口并下载 https://xlsx.nodejs.cn/pres.numbers:
¥Open a terminal window and download https://xlsx.nodejs.cn/pres.numbers:
curl -LO https://xlsx.nodejs.cn/pres.numbers
-
从页面复制第一
curl行并在终端中运行。例如,如果部署是clean-badger-69,则命令将为¥Copy the first
curlline from the page and run in the terminal. For example, if the deployment isclean-badger-69, the command would be
curl -X POST -F"file=@pres.numbers" https://clean-badger-69.deno.dev/
输出将是一个 HTML 表格
¥The output will be an HTML table
-
从页面复制第二
curl行并在终端中运行。例如,如果部署是clean-badger-69,则命令将为¥Copy the second
curlline from the page and run in the terminal. For example, if the deployment isclean-badger-69, the command would be
curl -X POST -F"file=@pres.numbers" -F"type=csv" https://clean-badger-69.deno.dev/
输出将为 CSV。
¥The output will be CSV.