文件属性
File Format Support (click to show)
Excel supports a number of standard properties. Most modern versions of Excel also support custom properties.
| Formats | Standard | Custom | Separate |
|---|---|---|---|
| XLSX/XLSM | ✔ | ✔ | ✔ |
| XLSB | ✔ | ✔ | ✔ |
| XLML | ✔ | ✔ | ✔ |
| BIFF8 XLS | ✔ | ✔ | |
| BIFF5 XLS | R | R |
The letter R (R) marks features parsed but not written in the format.
The "Separate" column marks formats that store standard and custom properties in different locations. Legacy XLS files commingle properties.
现代电子表格软件支持特殊文件属性,包括标题和关键字。第三方工具无需处理或理解电子表格结构即可理解文件属性。
¥Modern spreadsheet software support special file properties including titles and keywords. Third-party tools can understand the file properties without having to process or understand the spreadsheet structure.
在 SheetJS 数据模型中,工作簿对象 Props 属性包含标准属性,Custprops 属性包含自定义属性。
¥In the SheetJS Data Model, the workbook object Props property holds standard
properties and the Custprops property holds custom properties.
在线演示
¥Live Demo
以下演示生成具有两个文件属性的 SheetJSProperties.xlsx:
¥The following demo generates SheetJSProperties.xlsx with two file properties:
-
标准
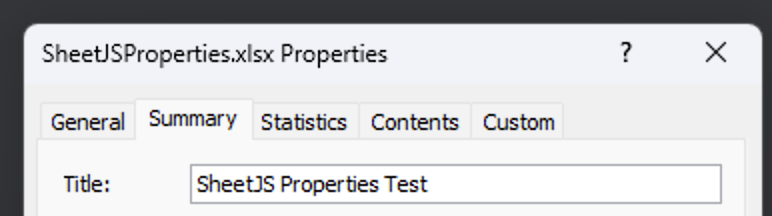
Title属性将设置为SheetJS Properties Test。这将显示在 Excel 文件属性对话框的 "摘要" 选项卡中:¥The standard
Titleproperty will be set toSheetJS Properties Test. This will be displayed in the "Summary" tab of the Excel file properties dialog:

-
自定义
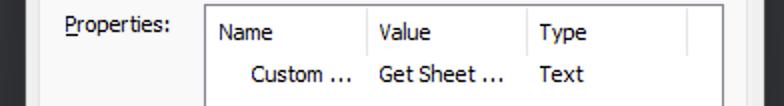
Custom Quip属性将设置为Get Sheet Done。这将显示在对话框的 "风俗" 选项卡中的 "属性" 表中:¥The custom
Custom Quipproperty will be set toGet Sheet Done. This will be displayed in the "Properties" table in the "Custom" tab of the dialog:

function SheetJSPropertiesExport() { return (<button onClick={() => { /* create workbook */ var ws = XLSX.utils.aoa_to_sheet([ ["Check Props"] ]); var wb = XLSX.utils.book_new(ws); /* add Title */ if(!wb.Props) wb.Props = {}; wb.Props.Title = "SheetJS Properties Test"; /* add Custom Quip */ if(!wb.Custprops) wb.Custprops = {}; wb.Custprops["Custom Quip"] = "Get Sheet Done"; /* export to XLSX */ XLSX.writeFile(wb, "SheetJSProperties.xlsx"); }}><b>Click here to Export</b></button>); }
电子表格应用
¥Spreadsheet Applications
电子表格应用通常在单独的窗口中显示文件属性:
¥Spreadsheet applications commonly display file properties in separate windows:
-
Windows 版 Excel:选择功能区栏上方的 "文件",在左侧边栏中选择 "信息",然后单击属性 > 高级属性
¥Excel for Windows: select "File" above the ribbon bar, select "Info" in the left sidebar, and click Properties > Advanced Properties
-
Mac 版 Excel:在菜单栏中选择 "文件" 并选择 "属性"
¥Excel for Mac: select "File" in the menu bar and select "Properties"
-
WPS Office:选择 "菜单" > "文档加密" > "属性"
¥WPS Office: select "Menu" > "Document Encryption" > "Properties"
上次测试此演示时,Apple Numbers 14.4 不支持 XLSX 导入和导出编解码器中的文件属性。
¥When this demo was last tested, Apple Numbers 14.4 did not support file properties in the XLSX import and export codecs.
标准属性
¥Standard Properties
某些属性无法在电子表格应用中更改。底层 SheetJS 输出编解码器可以写入任意值。
¥Some properties cannot be changed in spreadsheet applications. The underlying SheetJS output codecs can write arbitrary values.
Props 对象理解下表中列出的 "standard" 属性。"SheetJS 名称" 指的是 Props 对象中属性的名称。"Excel 属性设置" 指的是 Excel 文件属性对话框中的名称。
¥The Props object understands the "standard" properties listed in the following
table. "SheetJS Name" refers to the name of the property in the Props object.
"Excel Property Setting" refers to the name in the Excel file properties dialog.
| SheetJS 名称 | Excel 属性设置 |
|---|---|
Title | 摘要选项卡 "标题" |
Subject | 摘要选项卡 "主题" |
Author | 摘要选项卡 "作者" |
Manager | 摘要选项卡 "管理" |
Company | 摘要选项卡 "公司" |
Category | 摘要选项卡 "类别" |
Keywords | 摘要选项卡 "关键词" |
Comments | 摘要选项卡 "注释" |
LastAuthor | 统计选项卡 "最后保存者" |
CreatedDate | 统计选项卡 "已创建" |
强烈建议测试 Props 属性是否存在:
¥It is strongly recommended to test if the Props property exists:
/* ensure `Props` exists */
if(!wb.Props) wb.Props = {};
/* set `Title` property */
wb.Props.Title = "SheetJS Properties Test";
自定义属性
¥Custom Properties
自定义属性添加到工作簿 Custprops 对象中。与 Props 一样,脚本应测试 Custprops 属性是否存在:
¥Custom properties are added in the workbook Custprops object. As with Props,
scripts should test for the existence of the Custprops property:
/* ensure `Custprops` exists */
if(!wb.Custprops) wb.Custprops = {};
/* set `Custom Quip` property */
wb.Custprops["Custom Quip"] = "Get Sheet Done";
导出覆盖
¥Export Override
SheetJS write 和 writeFile 方法 [^1] 接受选项。Props 选项指示编写器覆盖工作簿对象的属性。
¥The SheetJS write and writeFile methods[^1] accept options. The Props
option instructs the writer to override properties from the workbook object.
在以下示例中,工作簿对象设置了 "标题" 和 "关键词" 标准属性。writeFile 将覆盖 "关键词" 属性并添加 "类别" 属性。生成的文件将具有以下属性:
¥In the following example, the workbook object sets the "Title" and "Keywords"
standard properties. writeFile will override the "Keywords" property and add
the "Category" property. The generated file will have the following properties:
-
"标题" 将设置为 "SheetJS 属性测试"(来自工作簿对象)
¥"Title" will be set to "SheetJS Properties Test" (from the workbook object)
-
"关键词" 将为空白(被
writeFile选项覆盖)¥"Keywords" will be blank (overridden by
writeFileoption) -
"类别" 将是 "Sheetpost"(通过
writeFile选项分配)¥"Category" will be "Sheetpost" (assigned through
writeFileoption)
function SheetJSPropertiesOverride() { return (<button onClick={() => { /* create workbook */ var ws = XLSX.utils.aoa_to_sheet([ ["Check Props"] ]); var wb = XLSX.utils.book_new(ws); /* add Title and Keywords */ if(!wb.Props) wb.Props = {}; wb.Props.Title = "SheetJS Properties Test"; wb.Props.Keywords = "Properties"; /* export to XLSX with property overrides */ XLSX.writeFile(wb, "SheetJSPropertiesOverride.xlsx", { Props: { Keywords: "", /* Ensure `Keywords` is blank */ Category: "Sheetpost", /* Add `Category` property */ }}); }}><b>Click here to Export</b></button>); }
[^1]: 见 "写入文件" 中的 write 和 writeFile