贡献
由于开放规范保证的不稳定性质,确保代码干净非常重要。
¥Due to the precarious nature of the Open Specifications Promise, it is very important to ensure code is cleanroom.
在贡献代码之前应仔细阅读 贡献注意。
¥The Contribution Notes should be perused before contributing code.
File organization (click to show)
Folders:
| folder | contents |
|---|---|
bin | server-side bin scripts (xlsx.njs) |
bits | raw source files that make up the final script |
dist | dist files for web browsers and nonstandard JS environments |
misc | miscellaneous supporting scripts |
modules | TypeScript source files that generate some of the bits |
packages | Support libraries and tools |
test_files | test files (pulled from the test artifacts distribution) |
tests | browser tests (run make ctest to rebuild) |
types | TypeScript definitions and tests |
克隆存储库后,运行 make help 将显示命令列表。
¥After cloning the repo, running make help will display a list of commands.
设置
¥Setup
这些说明将涵盖系统配置、克隆源代码库、构建、复制官方版本以及运行 NodeJS 和浏览器测试。
¥These instructions will cover system configuration, cloning the source repo, building, reproducing official releases, and running NodeJS and browser tests.
这些指令在以下平台上进行了测试:
¥These instructions were tested on the following platforms:
| 平台 | 架构 | 考试日期 |
|---|---|---|
| Linux(Steam Deck Holo x64) | linux-x64 | 2025-01-10 |
| Linux(Debian Linux AArch64) | linux-arm | 2025-01-14 |
| MacOS 15.3 (x64) | darwin-x64 | 2025-03-31 |
| MacOS 15.2 (ARM64) | darwin-arm | 2025-03-07 |
| Windows 11 (x64) + WSL Ubuntu | win11-x64 | 2025-01-14 |
| Windows 11 (ARM) + WSL Ubuntu | win11-arm | 2025-02-23 |
通过一些额外的依赖,未缩小的脚本是可重现的,并且测试将在带有 NodeJS 5.10.0 的 Windows XP 中通过。
¥With some additional dependencies, the unminified scripts are reproducible and tests will pass in Windows XP with NodeJS 5.10.0.
安装依赖
¥Install dependencies
特定于操作系统的设置
¥OS-Specific Setup
- Windows WSL
- MacOS
- Linux
A) 确保已安装 WSL(Windows 10 中的 "WSL 2")和 Ubuntu 发行版。
¥A) Ensure WSL ("WSL 2" in Windows 10) and the Ubuntu distribution are installed.
Installation Notes (click to hide)
在 "打开或关闭 Windows 功能" 中,应启用以下列表中的所有可用功能:
¥In "Turn Windows features on or off", all available features from the following list should be enabled:
-
"超 V"(如果该选项可用)
¥"Hyper-V" (if the option is available)
-
"虚拟机平台"
¥"Virtual Machine Platform"
-
"Windows 管理程序平台"
¥"Windows Hypervisor Platform"
-
"Linux 的 Windows 子系统"
¥"Windows Subsystem for Linux"
WSL 要求多年来一直在变化。为了安全起见,建议安装 Windows 版本可用的所有列出的功能。
¥The WSL requirements have changed over the years. To be safe, it is recommended to install every listed feature that is available for the Windows version.
以下 PowerShell 命令更新 WSL:
¥The following PowerShell command updates WSL:
wsl --update
以下 PowerShell 命令在 WSL 中安装 Ubuntu:
¥The following PowerShell command installs Ubuntu within WSL:
wsl --install Ubuntu
在 wsl 的某些版本中,必须指定 -d 标志:
¥In some versions of wsl, the -d flag must be specified:
wsl --install -d Ubuntu
在某些测试中,安装失败并出现 WSL_E_DEFAULT_DISTRO_NOT_FOUND 错误。
¥In some tests, the install failed with a WSL_E_DEFAULT_DISTRO_NOT_FOUND error.
解决方法是切换到 WSL1,安装,然后切换回 WSL2:
¥The resolution is to switch to WSL1, install, and switch back to WSL2:
wsl --set-default-version 1
wsl --install Ubuntu
wsl --set-default-version 2
wsl --install Ubuntu
在 Windows 11 24H2 中,wsl 命令可能会失败并显示以下消息:
¥In Windows 11 24H2, the wsl commands may fail with the following message:
Class not registered
Error code: Wsl/CallMsi/Install/REGDB_E_CLASSNOTREG
WSL 应手动安装。安装后,应该激活 WSL2:
¥WSL should be manually installed. Once installed, WSL2 should be activated:
wsl --set-default-version 2
wsl --install -d Ubuntu
WSL 无法在具有 M1 CPU 的计算机上的 Windows on ARM VM 中运行
¥WSL will not run in a Windows on ARM VM on computers with the M1 CPU
Apple Silicon M1 处理器不支持嵌套虚拟化。
¥Apple Silicon M1 processors do not support nested virtualization.
M2 处理器确实支持嵌套虚拟化。SheetJS 用户报告称,在配备 M2 Max CPU 的计算机上运行 Windows on ARM 取得了成功。
¥M2 processors do support nested virtualization. SheetJS users have reported success with Windows on ARM running on computers with the M2 Max CPU.
B) 在 WSL 中安装 NVM:
¥B) Install NVM within WSL:
sudo apt-get install curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash
C) 退出 WSL 会话并启动新会话
¥C) Exit the WSL session and start a new session
D) 使用 NVM 安装 NodeJS 16:
¥D) Install NodeJS 16 using NVM:
nvm install 16
nvm use 16
E) 克隆 js-crc32 仓库
¥E) Clone the js-crc32 repo
git clone https://git.sheetjs.com/sheetjs/js-crc32
在 Windows 10 上,此克隆可能会因 core.filemode 问题而失败:
¥On Windows 10, this clone may fail due to issues with core.filemode:
fatal: could not set 'core.filemode' to 'false'
必须使用元数据选项重新安装主驱动器:
¥The main drive must be remounted with the metadata option:
cd /
sudo umount /mnt/c
sudo mount -t drvfs C: /mnt/c -o metadata
cd -
如果此克隆失败并出现提及 SSL 或安全连接或证书的错误消息,请构建并安装具有适当 SSL 支持的 Git 版本:
¥If this clone fails with an error message that mentions SSL or secure connection or certificates, build and install a version of Git with proper SSL support:
: # Git does not support OpenSSL out of the box, must do this
curl -LO https://github.com/niko-dunixi/git-openssl-shellscript/raw/main/compile-git-with-openssl.sh
chmod +x compile-git-with-openssl.sh
./compile-git-with-openssl.sh
F) 将 git 配置 core.autocrlf 设置为 false。以下命令应运行两次,一次在 PowerShell 中(如果安装了适用于 Windows 的 Git),一次在 WSL bash 中:
¥F) Set git config core.autocrlf setting to false. The following commands
should be run twice, once within PowerShell (if Git for Windows is installed)
and once within WSL bash:
git config --global --add core.autocrlf false
git config --global --unset core.autocrlf true
G) 运行 unzip。如果缺少该程序,请手动安装:
¥G) Run unzip. If the program is missing, install manually:
sudo apt-get install -y unzip
H) 运行 make。如果缺少该程序,请手动安装:
¥H) Run make. If the program is missing, install manually:
sudo apt-get install -y make
A) 打开终端窗口并运行 git:
¥A) Open a terminal window and run git:
git --version
如果未安装 Xcode 或命令行工具,系统会要求你安装。单击 "安装" 并运行这些步骤。
¥If Xcode or the command-line tools are not installed, you will be asked to install. Click "Install" and run through the steps.
B) 打开终端窗口并安装 Homebrew 包管理器:
¥B) Open a terminal window and install the Homebrew package manager:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
按照屏幕上的说明进行操作。
¥Follow the on-screen instructions.
安装完成后,将 Homebrew 添加到你的 PATH。说明显示在 Next steps 部分:
¥After the installation finishes, add Homebrew to your PATH. The instructions
are displayed in the Next steps section:
: # zsh
echo >> $HOME/.zprofile
echo 'if [ -e "/opt/homebrew/bin/brew" ]; then eval "$(/opt/homebrew/bin/brew shellenv)"; fi' >> $HOME/.zprofile
echo 'if [ -e "/usr/local/bin/brew" ]; then eval "$(/usr/local/bin/brew shellenv)"; fi' >> $HOME/.zprofile
: # bash
echo >> $HOME/.bash_profile
echo 'if [ -e "/opt/homebrew/bin/brew" ]; then eval "$(/opt/homebrew/bin/brew shellenv)"; fi' >> $HOME/.bash_profile
echo 'if [ -e "/usr/local/bin/brew" ]; then eval "$(/usr/local/bin/brew shellenv)"; fi' >> $HOME/.bash_profile
: # other
echo >> $HOME/.profile
echo 'if [ -e "/opt/homebrew/bin/brew" ]; then eval "$(/opt/homebrew/bin/brew shellenv)"; fi' >> $HOME/.profile
echo 'if [ -e "/usr/local/bin/brew" ]; then eval "$(/usr/local/bin/brew shellenv)"; fi' >> $HOME/.profile
C) 关闭窗口,打开新的终端窗口,然后禁用分析:
¥C) Close the window, open a new terminal window, and disable analytics:
brew analytics off
要确认分析已禁用,请运行
¥To confirm analytics are disabled, run
brew analytics state
该消息应说明分析已禁用或已损坏。
¥The message should state that analytics are disabled or destroyed.
D) 安装 NodeJS。
¥D) Install NodeJS.
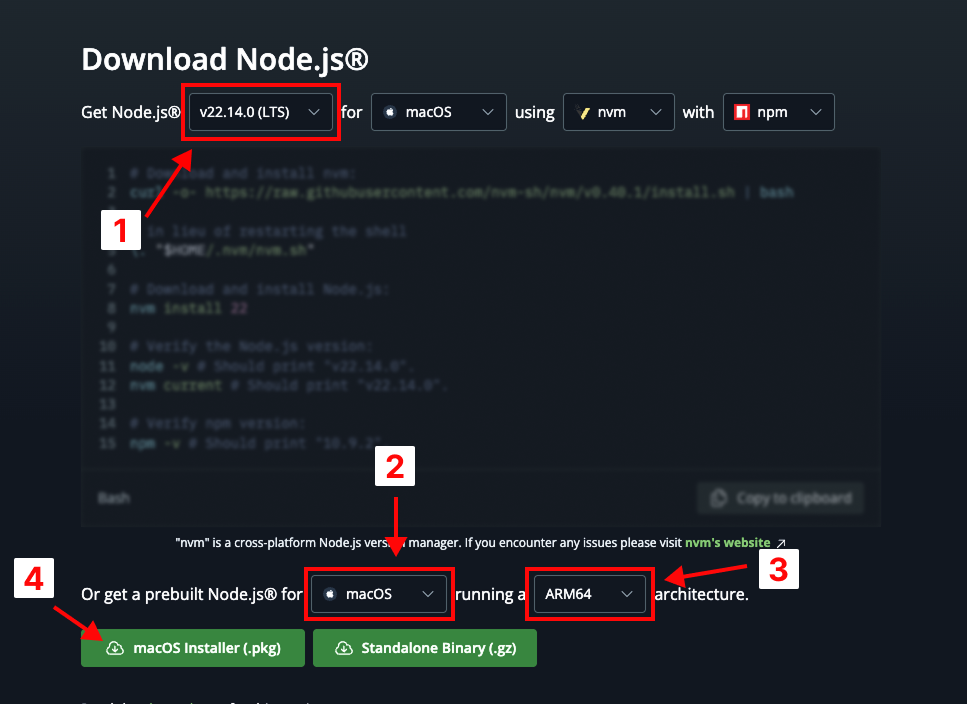
使用 Web 浏览器打开 官方 NodeJS 网站。
¥Open the official NodeJS site with a web browser.

在 "Get Node.js®" 部分:
¥In the "Get Node.js®" section:
-
在第一个下拉菜单中选择 LTS 版本(当前为
"v22.14.0 (LTS)")。¥Select the LTS version (currently
"v22.14.0 (LTS)") in the first dropdown
在 "Or get a prebuilt Node.js® for" 部分:
¥In the "Or get a prebuilt Node.js® for" section:
-
从第一个下拉菜单中选择
"macOS"。¥Select
"macOS"from the first dropdown. -
在第二个下拉菜单中选择 Apple Silicon Mac 的
"ARM64"或 Intel Mac 的"x64"¥Select
"ARM64"for Apple Silicon Macs or"x64"for Intel Macs in the second dropdown -
点击绿色的 macOS Installer (.pkg) 按钮下载安装程序
¥Click the green macOS Installer (.pkg) button to download the installer
下载完成后,打开软件包并按照步骤安装 NodeJS。
¥After the download finishes, open the package and follow the steps to install NodeJS.
旧版本的 macOS 与新版本的 NodeJS 不兼容。
¥Older versions of macOS are not compatible with newer versions of NodeJS.
在本地测试中,macOS 10.13 需要 NodeJS 版本 12.22.12:
¥In local testing, macOS 10.13 required NodeJS version 12.22.12:
curl -LO https://nodejs.cn/download/release/v12.22.12/node-v12.22.12.pkg
open node-v12.22.12.pkg
A) 使用系统包管理器安装 curl、git 和构建工具。
¥A) Install curl, git, and build tools using the system package manager.
在 Debian 和 Ubuntu 系统上,需要 build-essential、curl 和 git:
¥On Debian and Ubuntu systems, build-essential, curl and git are required:
sudo apt update
sudo apt-get install build-essential curl git
在 Arch Linux 上,需要 base-devel、curl 和 git:
¥On Arch Linux, base-devel, curl and git are required:
sudo pacman -Syu base-devel curl git
其他 Linux 发行版可能使用其他包管理器。
¥Other Linux distributions may use other package managers.
Steam Deck (click to hide)
Steam Deck 上的桌面模式使用 pacman。它还需要几个步骤。
¥Desktop Mode on the Steam Deck uses pacman. It also requires a few steps.
-
切换到桌面模式并打开
Konsole¥Switch to Desktop mode and open
Konsole
此时,强烈建议从 "发现" 应用安装 ungoogled-chromium 浏览器并在 Steam Deck 上打开此页面。在设备上运行浏览器可以轻松复制和粘贴命令。
¥At this point, it is strongly recommended to install the ungoogled-chromium
browser from the "Discover" app and open this page on the Steam Deck. Running
the browser on the device makes it easy to copy and paste commands.
-
通过运行
passwd并按照说明设置用户密码。¥Set a password for the user by running
passwdand following instructions. -
禁用只读模式:
¥Disable read-only mode:
sudo steamos-readonly disable
(出现提示时,输入在步骤 1 中分配的密码)
¥(When prompted, enter the password assigned in step 1)
-
配置密钥环:
¥Configure keyring:
sudo sh -c 'echo "keyserver hkps://keyserver.ubuntu.com" >> /etc/pacman.d/gnupg/gpg.conf'
sudo pacman-key --init
sudo pacman-key --populate
sudo pacman-key --refresh-keys
上次测试此演示时,密钥在 25 分钟后刷新。
¥When this demo was last tested, keys were refreshed after 25 minutes.
在此过程中,请勿切换到游戏模式或让设备进入睡眠状态!
¥Do not switch to gaming mode or let the device sleep during the process!
为确保设备不会进入睡眠状态,请单��击屏幕右下角的电池图标并启用 "手动阻止睡眠和屏幕锁定"。
¥To ensure the device does not sleep, click the battery icon in the lower right corner of the screen and enable "Manually block sleep and screen locking".
-
安装依赖:
¥Install dependencies:
sudo pacman -S base-devel git curl
在 Steam Deck 上的本地测试中,一些 C / C++ 演示无法构建。通过手动安装 glibc 和 linux-api-headers 解决了此问题:
¥In local testing on the Steam Deck, some of the C / C++ demos failed to build.
This issue was resolved by manually installing glibc and linux-api-headers:
sudo pacman -S glibc linux-api-headers
构建或测试库不需要这些包。
¥These packages are not required for building or testing the library.
B) 安装 NodeJS。
¥B) Install NodeJS.
NodeJS 官方网站 提供了 Linux 二进制文件,但强烈建议使用 nvm 来安装 NodeJS:
¥The official NodeJS site provides Linux
binaries, but it is strongly recommended to use nvm to install NodeJS:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
安装 nvm 后,启动新的终端会话并安装 NodeJS "LTS":
¥After installing nvm, start a new terminal session and install NodeJS "LTS":
nvm install --lts
node --version
如果找不到 nvm 命令,请关闭当前终端会话并启动新会话。
¥If the nvm command cannot be found, close the current terminal session and
start a new session.
如果 node 命令失败并出现 glibc 错误,则必须安装旧版本的 NodeJS。例如,Ubuntu 18.04 不支持 Node 18,但支持 Node 16.20.0:
¥If the node command fails with a glibc error, an older version of NodeJS
must be installed. For example, Ubuntu 18.04 does not support Node 18 but does
support Node 16.20.0:
nvm install 16
nvm use 16
C) 运行 unzip。如果缺少该程序,请手动安装:
¥C) Run unzip. If the program is missing, install manually:
sudo apt-get install -y unzip
D) 运行 make。如果缺少该程序,请手动安装:
¥D) Run make. If the program is missing, install manually:
sudo apt-get install -y make
从源代码树构建
¥Build from source tree
-
克隆项目:
¥Clone the project:
git clone https://git.sheetjs.com/sheetjs/sheetjs
cd sheetjs
在较旧的平台上,克隆可能会由于 SSL 证书问题而失败:
¥On older platforms, the clone may fail due to SSL certificate problems:
fatal: unable to access 'https://git.sheetjs.com/sheetjs/sheetjs/': SSL certificate problem: certificate has expired
最简单的解决方法是禁用 SSL 验证:
¥The simplest workaround is to disable SSL verification:
git config --global http.sslVerify false
强烈建议克隆后重新启用 SSL 验证:
¥It is strongly recommended to re-enable SSL verification after cloning:
git config --global http.sslVerify true
-
安装 NodeJS 模块来构建脚本:
¥Install NodeJS modules for building the scripts:
npm i
npm i -g mocha@2.5.3 voc @sheetjs/uglify-js
如果 npm i -g 因权限问题而失败,请使用 sudo 运行命令:
¥If npm i -g fails with a permissions issue, run the command with sudo:
npm i
sudo npm i -g mocha@2.5.3 voc @sheetjs/uglify-js
有些依赖已经过时了。虽然 SheetJS 库旨在在旧版本的 NodeJS 和浏览器中运行,但有些库选择破坏向后兼容性。使用特定版本是因为已知它们可以工作,并且可以产生一致且可重复的结果。
¥Some of the dependencies are wildly out of date. While SheetJS libraries aim to run in older versions of NodeJS and browsers, some libraries have opted to break backwards compatibility. The specific versions are used because they are known to work and known to produce consistent and reproducible results.
-
初始化测试文件:
¥Initialize the test files:
rmdir test_files
curl -LO https://test-files.sheetjs.com/test_files.zip
unzip test_files.zip
mkdir -p tmp
如果该文件夹丢失,rmdir 命令可能会失败。该错误可以忽略。
¥The rmdir command may fail if the folder is missing. The error can be ignored.
由于当前测试快照很大,因此此步骤可能需要几分钟。
¥This step may take a few minutes as the current test snapshot is large.
-
运行
esbuild工具一次:¥Run the
esbuildtool once:
npx -y esbuild@0.14.14 --version
该命令将打印版本号 0.14.14。
¥The command will print the version number 0.14.14.
-
运行构建并通过简短测试进行验证:
¥Run a build and verify with a short test:
: # Full Build
cd modules; make clean; make; cd ..
make
make dist
: # Short test
make test_misc
: # Reset repo
git checkout -- .
在旧版本 macOS 上的一些测试中,构建失败并出现错误:
¥In some tests on older releases of macOS, the build failed with an error:
ReferenceError: n is not defined
调用堆栈中的第一个错误指向 dist/xlsx.zahl.js。
¥The first error in the call stack points to dist/xlsx.zahl.js.
众所周知,旧版本的 macOS sed 会误�解换行符。解决方法是升级到较新版本的 sed。在 macOS 上:
¥Older versions of macOS sed are known to misinterpret newline characters. The
workaround is to upgrade to a newer version of sed. On macOS:
brew install gnu-sed
echo 'export PATH="/usr/local/opt/gnu-sed/libexec/gnubin:$PATH"' >> ~/.profile
. ~/.profile
重现官方版本
¥Reproduce official builds
-
运行
git log并搜索与特定发行版本匹配的提交。例如,可以通过以下方式找到版本0.20.3:¥Run
git logand search for the commit that matches a particular release version. For example, version0.20.3can be found with:
git log | grep -B4 "version bump 0.20.3"
输出应如下所示:
¥The output should look like:
$ git log | grep -B4 "version bump 0.20.3"
commit 8a7cfd47bde8258c0d91df6a737bf0136699cdf8 <-- this is the commit hash
Author: SheetJS <dev@sheetjs.com>
Date: Fri Jul 12 11:47:14 2024 -0400
version bump 0.20.3
-
切换到上一步中哈希标识的提交:
¥Switch to the commit identified by the hash from the previous step:
git checkout 8a7cfd47bde8258c0d91df6a737bf0136699cdf8
-
运行完整的构建序列:
¥Run the full build sequence:
make clean; make
cd modules; make clean; make; cd ..
make
make dist
-
通过计算 MD5 校验和来验证脚本。
¥Verify the scripts by computing the MD5 checksum.
生成的 xlsx.full.min.js 脚本的校验和可以使用 macOS 上的 md5 命令或 WSL 和 Linux 上的 md5sum 命令计算。
¥The checksum for the generated xlsx.full.min.js script can be computed using
the md5 command on macOS or the md5sum command on WSL and Linux.
- Windows WSL
- MacOS
- Linux
md5sum dist/xlsx.full.min.js
md5 dist/xlsx.full.min.js
md5sum dist/xlsx.full.min.js
SheetJS CDN 上等效脚本的校验和可以使用以下方法计算:
¥The checksum for the equivalent script on the SheetJS CDN can be computed with:
- Windows WSL
- MacOS
- Linux
curl -L https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js | md5sum -
以下输出是在 SheetJS 版本 0.20.3 的 win11-arm 中捕获的:
¥The following output was captured in win11-arm for SheetJS version 0.20.3:
$ md5sum dist/xlsx.full.min.js
6b3130af1ceadf07caa0ec08af7addff dist/xlsx.full.min.js
$ curl -L https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js | md5sum -
6b3130af1ceadf07caa0ec08af7addff -
curl -k -L https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js | md5
以下输出是在 SheetJS 版本 0.20.3 的 darwin-arm 中捕获的:
¥The following output was captured in darwin-arm for SheetJS version 0.20.3:
$ md5 dist/xlsx.full.min.js
MD5 (dist/xlsx.full.min.js) = 6b3130af1ceadf07caa0ec08af7addff
$ curl -k -L https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js | md5
6b3130af1ceadf07caa0ec08af7addff
curl -L https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js | md5sum -
以下输出是在 SheetJS 版本 0.20.3 的 linux-arm 中捕获的:
¥The following output was captured in linux-arm for SheetJS version 0.20.3:
$ md5sum dist/xlsx.full.min.js
6b3130af1ceadf07caa0ec08af7addff dist/xlsx.full.min.js
$ curl -L https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js | md5sum -
6b3130af1ceadf07caa0ec08af7addff -
两个哈希值应该匹配。
¥The two hashes should match.
-
返回
HEAD提交:¥Return to the
HEADcommit:
git checkout master
在网络浏览器中测试
¥Test in web browsers
-
启动本地服务器:
¥Start local server:
make ctestserv
终端将显示 URL。例如:
¥The terminal will display URL. For example:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/)
^^^^^^^^^^^^^^^^^^^^ URL
-
打开浏览器窗口并访问显示的 URL。
¥Open a browser window and access the displayed URL.
开发
¥Development
xlsx.js 和 xlsx.mjs 文件是根据 bits 子文件夹中的文件构建的。构建脚本(运行 make)将连接各个位以生成脚本。
¥The xlsx.js and xlsx.mjs files are constructed from the files in the bits
subfolder. The build script (run make) will concatenate the individual bits
to produce the scripts.
当更改 bits 中的 .js 脚本时,以下顺序将重建 xlsx.js 和 xlsx.mjs 脚本:
¥When changing the .js scripts in bits, the following sequence rebuilds the
xlsx.js and xlsx.mjs scripts:
make
当更改 modules 中的 .ts 脚本时,以下顺序将重建 xlsx.js 和 xlsx.mjs 脚本:
¥When changing the .ts scripts in modules, the following sequence rebuilds
the xlsx.js and xlsx.mjs scripts:
cd modules; make clean; make; cd ..
要生成 dist 文件,请运行 make dist。
¥To produce the dist files, run make dist.
基础文件夹中的各种 xlsx.* 脚本和 dist 文件夹中的文件在每个版本发布时都会更新。
¥The various xlsx.* scripts in the base folder and the files in the dist
folder are updated on each version release.
它们不应该在版本之间提交!
¥They should not be committed between versions!
独立脚本
¥Standalone Scripts
独立脚本 (xlsx.full.min.js) 包含 xlsx.js 脚本、来自 codepage 项目 的 cpexcel.js 脚本以及一些支持代码行。
¥The standalone script (xlsx.full.min.js) includes the xlsx.js script, a
cpexcel.js script from the codepage project,
and a few supporting lines of code.
SheetJS Git 服务器中的 SheetJS/js-codepage 包含生成 cpexcel.js 脚本的说明。
¥SheetJS/js-codepage in the
SheetJS Git server includes instructions for generating the cpexcel.js script.
测试
¥Tests
test_misc 目标运行目标功能测试。如果不针对完整的测试适配器进行测试,则执行功能测试应需要 5-10 秒。新功能应伴随相关文件格式的测试。
¥The test_misc target runs the targeted feature tests. It should take 5-10
seconds to perform feature tests without testing against the full test battery.
New features should be accompanied with tests for the relevant file formats.
对于涉及读取端的测试,适当的功能测试将涉及读取现有文件并检查生成的工作簿对象。如果涉及参数,则应读取具有不同值的文件,以验证该功能是否按预期工作。
¥For tests involving the read side, an appropriate feature test would involve reading an existing file and checking the resulting workbook object. If a parameter is involved, files should be read with different values to verify that the feature is working as expected.
对于涉及已经可以解析的新写入功能的测试,适当的功能测试将涉及使用该功能编写工作簿,然后打开并验证该功能是否已保留。
¥For tests involving a new write feature which can already be parsed, appropriate feature tests would involve writing a workbook with the feature and then opening and verifying that the feature is preserved.
对于涉及新写入功能但不具�备现有读取能力的测试,请向厨房水槽 tests/write.js 添加功能测试。
¥For tests involving a new write feature without an existing read ability, please
add a feature test to the kitchen sink tests/write.js.