SheetJS CE
SheetJS 社区版提供经过实战检验的开源解决方案,用于从几乎任何复杂的电子表格中提取有用的数据,并生成可与传统软件和现代软件一起使用的新电子表格。
¥SheetJS Community Edition offers battle-tested open-source solutions for extracting useful data from almost any complex spreadsheet and generating new spreadsheets that will work with legacy and modern software alike.
SheetJS 专业版 提供数据处理之外的解决方案:轻松编辑复杂模板;用样式释放你内心的毕加索;使用图片/图表/数据透视表制作自定义工作表;评估公式表达式并将计算移植到 Web 应用;自动执行常见的电子表格任务等等!
¥SheetJS Pro offers solutions beyond data processing: Edit complex templates with ease; let out your inner Picasso with styling; make custom sheets with images/graphs/PivotTables; evaluate formula expressions and port calculations to web apps; automate common spreadsheet tasks, and much more!
简单的例子
¥Simple Examples
代码编辑器已上线 - 请随意编辑!它们使用 ReactJS 组件并完全在 Web 浏览器中运行。
¥The code editors are live -- feel free to edit! They use ReactJS components and run entirely in the web browser.
将 HTML 表格导出到 Excel XLSX
¥Export an HTML Table to Excel XLSX
How to add to your site (click to show)
- HTML
- React
- Make sure your table has an ID:
<table id="TableToExport">
- Include a reference to the SheetJS library in your page:
<script src="https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js"></script>
- Add a button that users will click to generate an export
<button id="sheetjsexport"><b>Export as XLSX</b></button>
- Add an event handler for the
clickevent to export table data to XLSX:
<script>
document.getElementById("sheetjsexport").addEventListener('click', function() {
/* Create worksheet from HTML DOM TABLE */
var wb = XLSX.utils.table_to_book(document.getElementById("TableToExport"));
/* Export to file (start a download) */
XLSX.writeFile(wb, "SheetJSTable.xlsx");
});
</script>
This example assumes you have an existing project with an HTML TABLE element:
function App() {
return ( <>
<h3>SheetJS Table</h3>
<table>
<tr><td colSpan="3">SheetJS Table Export</td></tr>
<tr><td>Author</td><td>ID</td><td>你好!</td></tr>
<tr><td>SheetJS</td><td>7262</td><td>வணக்கம்!</td></tr>
<tr><td colSpan="3">
<a href="//sheetjs.com">Powered by SheetJS</a>
</td></tr>
</table>
</> )
}
export default App;
If you are starting from scratch, create a new ViteJS + ReactJS project:
npm create vite@latest -- sheetjs-react --template react --default
cd sheetjs-react
npm install
npm run dev
Replace src/App.jsx with the sample component.
- Install the SheetJS library using a package manager:
- npm
- pnpm
- Yarn
npm i --save https://cdn.sheetjs.com/xlsx-0.20.3/xlsx-0.20.3.tgz
pnpm install --save https://cdn.sheetjs.com/xlsx-0.20.3/xlsx-0.20.3.tgz
yarn add https://cdn.sheetjs.com/xlsx-0.20.3/xlsx-0.20.3.tgz
- Ensure that your component script imports
useReffrom thereactlibrary:
import { useRef } from "react";
- Add the following line at the top of your component script:
import { utils, writeFileXLSX } from "xlsx";
- Create a ref in the body of your function component:
function App() {
const tbl = useRef(null);
// ...
- Attach the ref to the table element:
function App() {
// ...
return (
{/*...*/}
<table ref={tbl}>
{/*...*/}
- Add a button with a click handler that will export table data to XLSX:
function App() {
// ...
return (
{/*...*/}
<button onClick={() => {
// generate workbook from table element
const wb = utils.table_to_book(tbl.current);
// write to XLSX
writeFileXLSX(wb, "SheetJSReactExport.xlsx");
}}>Export XLSX</button>
{/*...*/}
How to automate with NodeJS (click to show)
The "Headless Automation" demo includes complete examples
using the puppeteer and playwright browser automation frameworks.
Live Example (click to hide)
此示例使用 ReactJS ref 来引用 HTML TABLE 元素。ReactJS 的详细信息包含在 ReactJS 演示 中
¥This example uses a ReactJS ref to reference the HTML TABLE element. ReactJS
details are covered in the ReactJS demo
/* The live editor requires this function wrapper */ function Table2XLSX(props) { /* reference to the table element */ const tbl = React.useRef(); /* Callback invoked when the button is clicked */ const xport = React.useCallback(() => { /* Create worksheet from HTML DOM TABLE */ const wb = XLSX.utils.table_to_book(tbl.current); /* Export to file (start a download) */ XLSX.writeFile(wb, "SheetJSTable.xlsx"); }); return ( <> <table ref={tbl}><tbody> <tr><td colSpan="3">SheetJS Table Export</td></tr> <tr><td>Author</td><td>ID</td><td>你好!</td></tr> <tr><td>SheetJS</td><td>7262</td><td>வணக்கம்!</td></tr> <tr><td colSpan="3"> <a href="//sheetjs.com">Powered by SheetJS</a> </td></tr> </tbody></table> <button onClick={xport}><b>Export XLSX!</b></button> </> ); }
SheetJS Pro 基础版 通过支持 CSS 样式和富文本扩展了此导出。
¥SheetJS Pro Basic extends this export with support for CSS styling and rich text.
下载并预览 Apple Numbers 工作簿
¥Download and Preview Apple Numbers Workbooks
How to add to your site (click to show)
- Create a container DIV for the table:
<div id="TableContainer"></div>
- Include a reference to the SheetJS library in your page:
<script src="https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js"></script>
- Add a script block to download and update the page:
<script>
(async() => {
/* replace with the URL of the file */
const URL_TO_DOWNLOAD = "https://xlsx.nodejs.cn/pres.numbers";
const ab = await (await fetch(URL_TO_DOWNLOAD)).arrayBuffer();
/* Parse file and get first worksheet */
const wb = XLSX.read(ab);
const wsname = wb.SheetNames[0];
const ws = wb.Sheets[wsname];
/* Generate HTML */
var output = document.getElementById("TableContainer");
output.innerHTML = XLSX.utils.sheet_to_html(ws);
})();
</script>
Live Example (click to hide)
该演示处理 https://xlsx.nodejs.cn/pres.numbers
¥This demo processes https://xlsx.nodejs.cn/pres.numbers
/* The live editor requires this function wrapper */ function NUMBERS2HTML(props) { const [__html, setHTML] = React.useState(""); /* Fetch and update HTML */ React.useEffect(() => { (async() => { /* Fetch file */ const f = await fetch("https://xlsx.nodejs.cn/pres.numbers"); const ab = await f.arrayBuffer(); /* Parse file */ const wb = XLSX.read(ab); const ws = wb.Sheets[wb.SheetNames[0]]; /* Generate HTML */ setHTML(XLSX.utils.sheet_to_html(ws)); })(); }, []); return ( <div dangerouslySetInnerHTML={{ __html }}/> ); }
SheetJS Pro 基础版 通过支持 CSS 样式和富文本扩展了此导入。
¥SheetJS Pro Basic extends this import with support for CSS styling and rich text.
在你的设备上预览工作簿
¥Preview a workbook on your device
Live Example (click to hide)
此示例从 CSV 字符串开始。使用文件输入元素选择要加载的工作簿。使用 "导出 XLSX" 按钮将表写入 XLSX。
¥This example starts from a CSV string. Use the File Input element to select a workbook to load. Use the "Export XLSX" button to write the table to XLSX.
/* The live editor requires this function wrapper */ function Tabeller(props) { const [__html, setHTML] = React.useState(""); /* Load sample data once */ React.useEffect(() => { /* Starting CSV data -- change data here */ const csv = `\ This,is,a,Test வணக்கம்,สวัสดี,你好,가지마 1,2,3,4`; /* Parse CSV into a workbook object */ const wb = XLSX.read(csv, {type: "string"}); /* Get the worksheet (default name "Sheet1") */ const ws = wb.Sheets.Sheet1; /* Create HTML table */ setHTML(XLSX.utils.sheet_to_html(ws, { id: "tabeller" })); }, []); return ( <> {/* Import Button */} <input type="file" onChange={async(e) => { /* get data as an ArrayBuffer */ const file = e.target.files[0]; const data = await file.arrayBuffer(); /* parse and load first worksheet */ const wb = XLSX.read(data); const ws = wb.Sheets[wb.SheetNames[0]]; setHTML(XLSX.utils.sheet_to_html(ws, { id: "tabeller" })); }}/> {/* Export Button */} <button onClick={() => { /* Create worksheet from HTML DOM TABLE */ const table = document.getElementById("tabeller"); const wb = XLSX.utils.table_to_book(table); /* Export to file (start a download) */ XLSX.writeFile(wb, "SheetJSIntro.xlsx"); }}><b>Export XLSX!</b></button> {/* Show HTML preview */} <div dangerouslySetInnerHTML={{ __html }}/> </> ); }
浏览器测试
¥Browser Testing
测试套件定期使用 Sauce Labs 针对许多现代和旧版浏览器运行。
¥The test suite is regularly run against a number of modern and legacy browsers using Sauce Labs.
下图显示了 2025 年 5 月 15 日对 0.20.3 版本的测试结果:
¥The following chart shows test results on 2025-05-15 for version 0.20.3:
在之前的运行中,测试通过:
¥In previous runs, tests passed in:
-
Internet Explorer 6 - 11
-
从 26 开始的 Chrome 版本
¥Chrome versions starting from 26
-
Safari iOS 版本从 8 开始
¥Safari iOS versions starting from 8
-
Android 浏览器版本从 5.1 开始
¥Android Browser versions starting from 5.1
-
Safari macOS 版本从 6 开始
¥Safari macOS versions starting from 6
-
Edge 13 - 18 及从 79 开始的版本
¥Edge 13 - 18 and versions starting from 79
-
Konqueror 22
Sauce Labs 多年来删除了许多旧版浏览器版本。SheetJS LLC 仍维护旧部署的测试基础架构。有关旧版浏览器的问题应询问 在 SheetJS 聊天中。
¥Sauce Labs has removed many legacy browser versions over the years. SheetJS LLC still maintains testing infrastructure for legacy deployments. Questions about legacy browsers should be asked in the SheetJS chat.
为了继续支持相关运行时(包括 Salesforce LWC、NetSuite SuiteScripts 和 Adobe ExtendScript),SheetJS 库包含后备和垫片,有助于在旧版浏览器环境中保留支持。
¥For continued support with relevant runtimes including Salesforce LWC, NetSuite SuiteScripts, and Adobe ExtendScript, SheetJS libraries include fallbacks and shims that help preserve support in legacy browser environments.
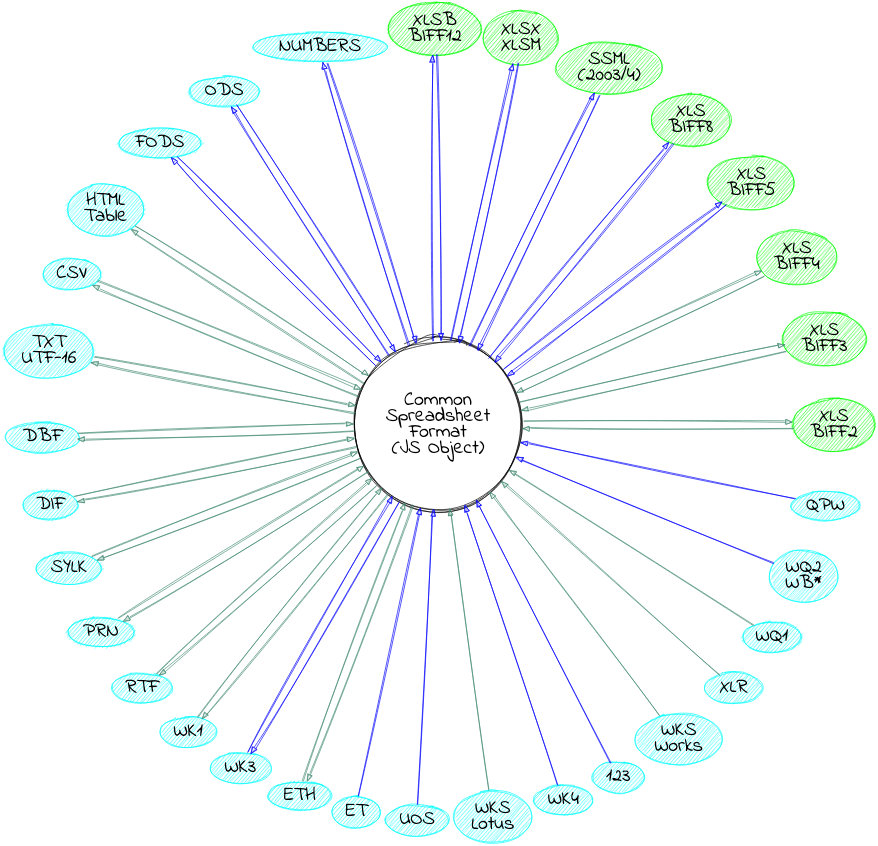
支持的文件格式
¥Supported File Formats
"文件格式" 列出了支持的文件格式。
¥"File Formats" lists the supported file formats.